Bricks Builder Post Template
Bricks Builder Post Template - Click on edit with bricks to enter the bricks editor interface. Then, under “source,” select “community templates”. With its intuitive interface and extensive customization. Introduction to single post templates bricks builder revolutionizes the creation of single post templates in wordpress. Actually, i don’t need to use that element, i just want to create one. Now that you are familiar with all template concepts and the template library let’s create the most commonly used templates:
A website header, footer, and blog post layout in. Insert the template of your choice. Now that you are familiar with all template concepts and the template library let’s create the most commonly used templates: I am trying to create a template for a custom post type that will apply to posts from bricks post element. A website header, footer, and blog post layout in.
Then in the list of posts/pages in. With this tutorial, you will learn how to create custom post types with jetengine and render their content in post single templates using bricks builder. Now that you are familiar with all template concepts and the template library let’s create the most commonly used templates: A website header, footer, and blog post layout.
Actually, i don’t need to use that element, i just want to create one. I am trying to create a template for a custom post type that will apply to posts from bricks post element. Then, under “source,” select “community templates”. A website header, footer, and blog post layout in. It includes a theme template builder, a page builder, and.
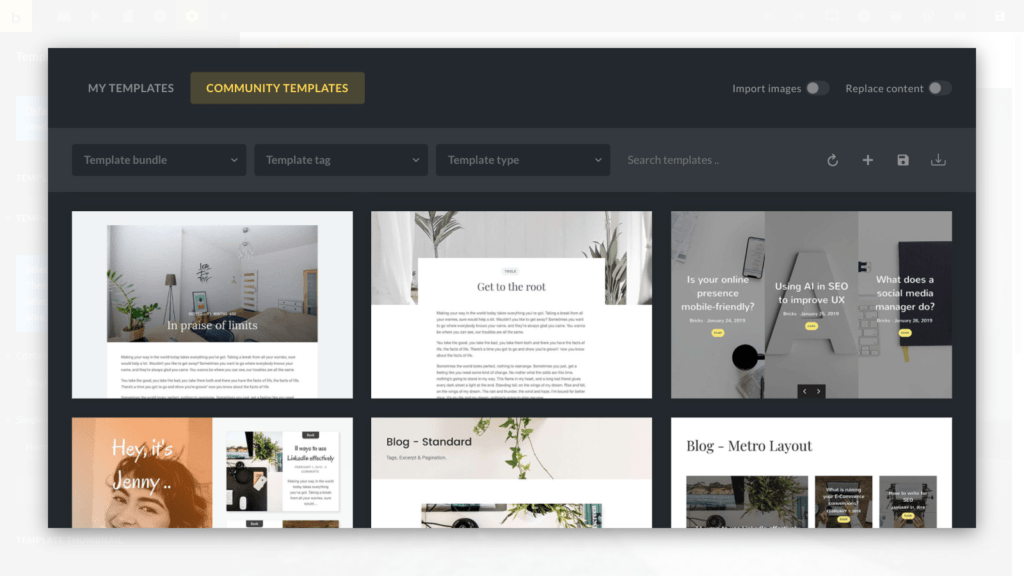
To add a bricks builder template to a wordpress post, first create and publish a section template in bricks builder. Access the community templates by clicking the “folder” icon in the builder’s top toolbar. With its intuitive interface and extensive customization. Locate the shortcode provided for your template and insert. Then, under “source,” select “community templates”.
Click on edit with bricks to enter the bricks editor interface. Then in the list of posts/pages in. Then, under “source,” select “community templates”. Insert the template of your choice. While editing a template of type “single”, go to template settings > populate content, then select “single post/page” for “content type”.
In this review i will do a high level overview of bricks, but i am mainly going to. Insert the template of your choice. Access the community templates by clicking the “folder” icon in the builder’s top toolbar. Let me know if it's not sufficient. A website header, footer, and blog post layout in.
A website header, footer, and blog post layout in. With this tutorial, you will learn how to create custom post types with jetengine and render their content in post single templates using bricks builder. Now that you are familiar with all template concepts and the template library let’s create the most commonly used templates: Insert the template of your choice..
Introduction to single post templates bricks builder revolutionizes the creation of single post templates in wordpress. Insert the template of your choice. With its intuitive interface and extensive customization. Access the community templates by clicking the “folder” icon in the builder’s top toolbar. It includes a theme template builder, a page builder, and works with custom post types and custom.
To add a bricks builder template to a wordpress post, first create and publish a section template in bricks builder. While editing a template of type “single”, go to template settings > populate content, then select “single post/page” for “content type”. Please provide a screencast showing your. Then, under “source,” select “community templates”. Actually, i don’t need to use that.
Bricks Builder Post Template - Then in the list of posts/pages in. Insert the template of your choice. While editing a template of type “single”, go to template settings > populate content, then select “single post/page” for “content type”. Click on edit with bricks to enter the bricks editor interface. I’ve made templates for custom post types. To add a bricks builder template to a wordpress post, first create and publish a section template in bricks builder. Then, under “source,” select “community templates”. Let me know if it's not sufficient. Access the community templates by clicking the “folder” icon in the builder’s top toolbar. In this review i will do a high level overview of bricks, but i am mainly going to.
If you have a custom template for your single posts, please ensure it contains a “post content” element with source “wordpress”. It includes a theme template builder, a page builder, and works with custom post types and custom fields. Insert the template of your choice. Now that you are familiar with all template concepts and the template library let’s create the most commonly used templates: Click on the add new button to start creating a new template.
Actually, I Don’t Need To Use That Element, I Just Want To Create One.
Then in the list of posts/pages in. In this review i will do a high level overview of bricks, but i am mainly going to. Now that you are familiar with all template concepts and the template library let’s create the most commonly used templates: I’ve made templates for custom post types.
Let Me Know If It's Not Sufficient.
With its intuitive interface and extensive customization. Is it best practice to access these directly through conditions, or embed the templates in pages? With this tutorial, you will learn how to create custom post types with jetengine and render their content in post single templates using bricks builder. If you have a custom template for your single posts, please ensure it contains a “post content” element with source “wordpress”.
Introduction To Single Post Templates Bricks Builder Revolutionizes The Creation Of Single Post Templates In Wordpress.
A website header, footer, and blog post layout in. Please provide a screencast showing your. Now that you are familiar with all template concepts and the template library let’s create the most commonly used templates: Click on edit with bricks to enter the bricks editor interface.
I Am Trying To Create A Template For A Custom Post Type That Will Apply To Posts From Bricks Post Element.
First, open bricks and navigate to the templates section. Locate the shortcode provided for your template and insert. Then, under “source,” select “community templates”. Click on the add new button to start creating a new template.